Gatsby Netlify Forms Examples Recaptcha v2
Gatsby Starter Default + Netlify Forms Examples + reCAPTCHA v2
This starter contains Netlify forms examples and reCAPTCHA with the main Gatsby configuration files you might need to run your contact form page.
Below you will find instructions for each step.
🚀 Quick start
-
Clone this repository
Download ZIP or:
git clone https://github.com/RafalMCichon/gatsby-netlify-form-examples.gitor:
Clone and deploy with a click
-
Installation
Install dependencies.
yarn
📄 Environment variables files
- Create two
.envfiles at the top-level (root) .env.development-
.env.production. ├── node_modules ├── src ├── .env.development ├── .env.production ├── .gitattributes ├── .gitignore ├── .prettierignore ├── .prettierrc ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── package.json ├── README.md └── yarn.lock
🔑 Create reCAPTCHA keys
- To create reCAPTCHA keys click here or copy the link:
https://www.google.com/recaptcha/intro/v3.html - Open
Admin console

-
Click
+button to create new key
🔍 Step by step Register a new site
-
Label

your website domain or project name -
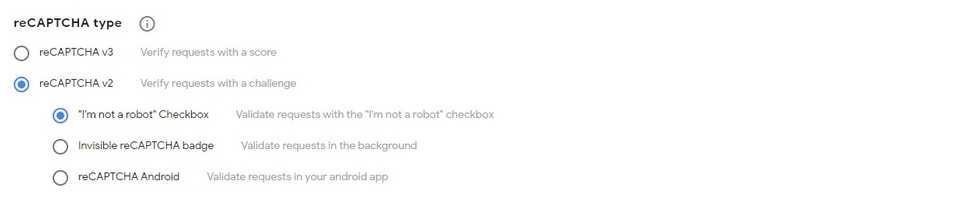
reCAPTCHA type

reCAPTCHA v2 "I'm not a robot" tickbox (checkbox)-
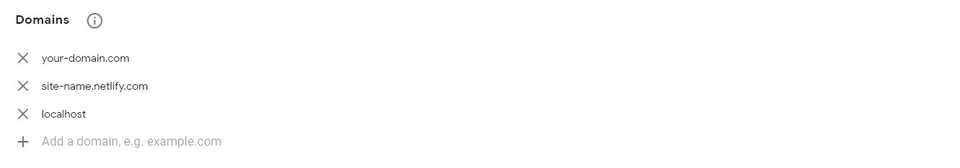
Domains

your-domainsite-name.netlify.com(for netlify test)localhost(for development)-
☑️ Accept the reCAPTCHA Terms of Service
(checkbox)
-
Submit

-
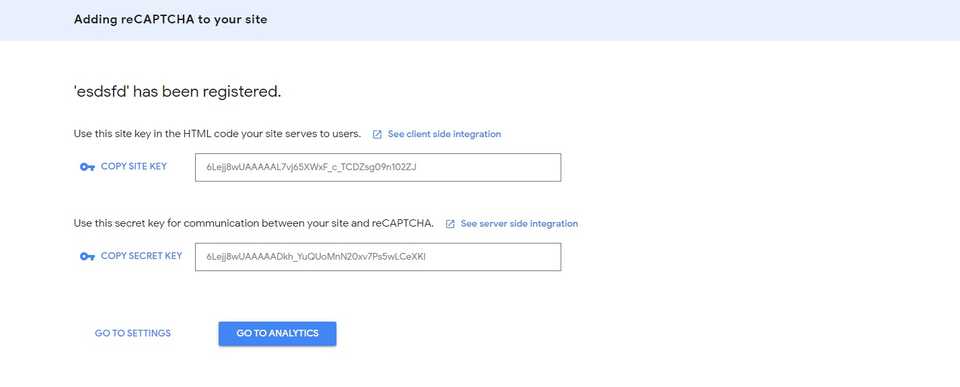
COPY SITE KEYand paste in your.envfiles:GATSBY_SITE_RECAPTCHA_KEY = your_site_key -
COPY SECRET KEYand paste in your.envfiles:GATSBY_SITE_RECAPTCHA_SECRET = your_secret_key Go to analytics
⚛️ Start developing.
-
Navigate into your new site’s directory and start it up:
gatsby develop
🔧 Netlify Settings for reCAPTCHA 2
- Add
New site from GitandDeploy site -
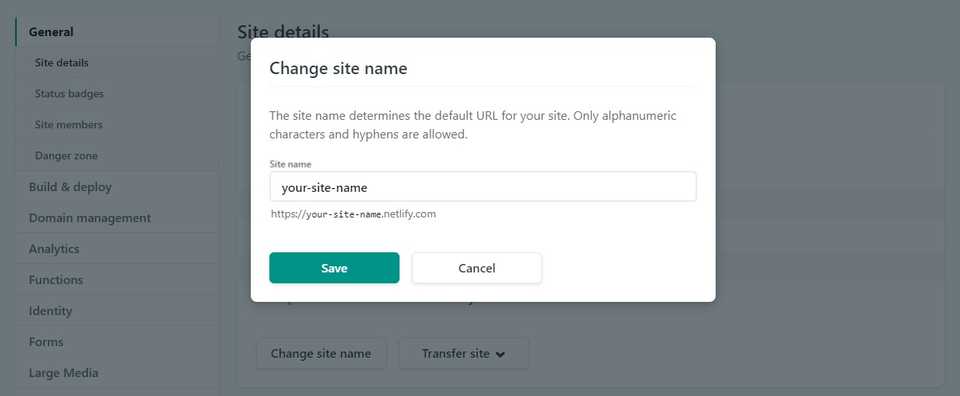
Open
Site settingsandChange site nametoyour github project name
this name is needed in the reCAPTCHA
Domainsconfiguration -
Open
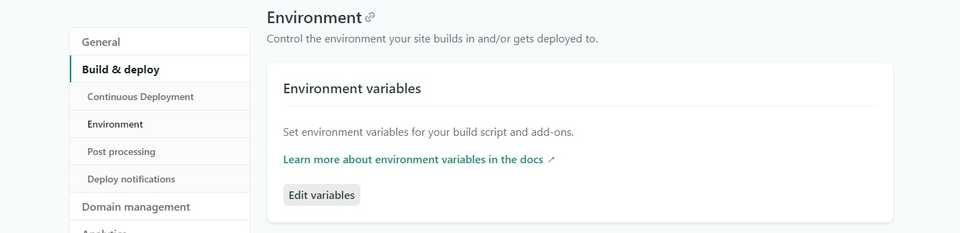
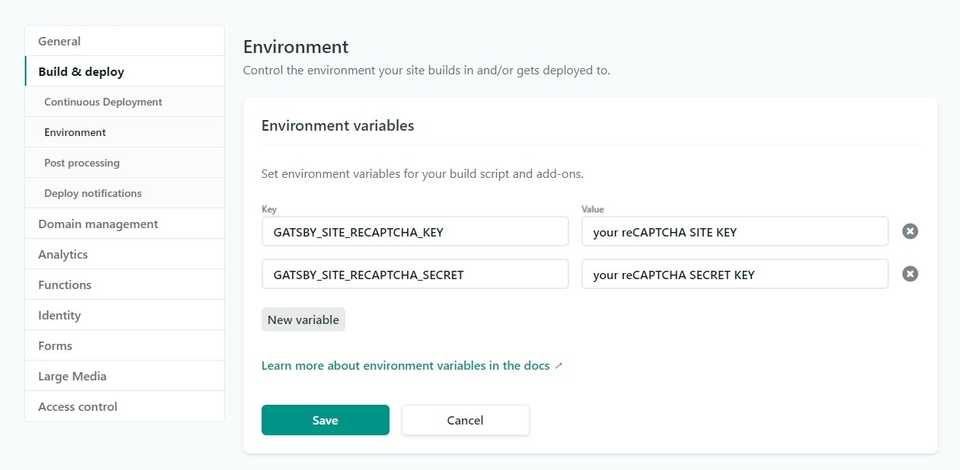
Build & deploy/Environment/Edit variablesSet the key and secret in your site’s build environment variables.
-
Use
GATSBY_SITE_RECAPTCHA_KEYto set your sitekey, andGATSBY_SITE_RECAPTCHA_SECRETto set the secretvalueprovided by reCAPTCHA 2 - more details here.
remember to add a prefix **`GATABY`**_
(unlike in netlify documentation)
-
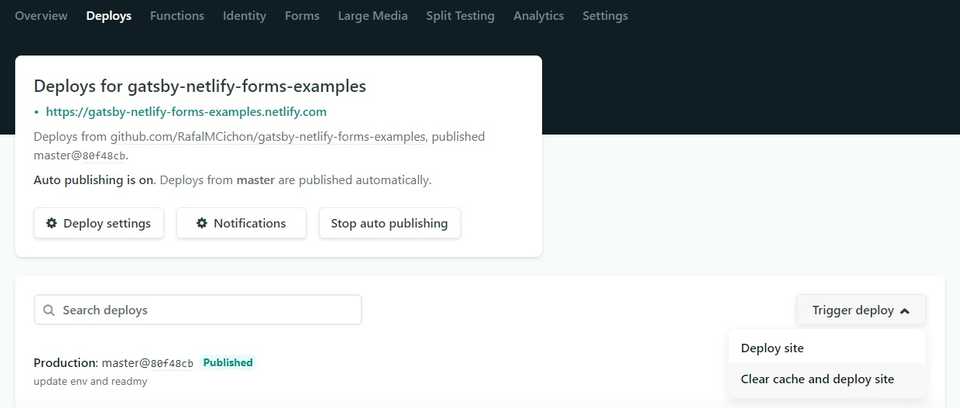
Open
Deploys/Trigger deploysandClear cache and deploy site
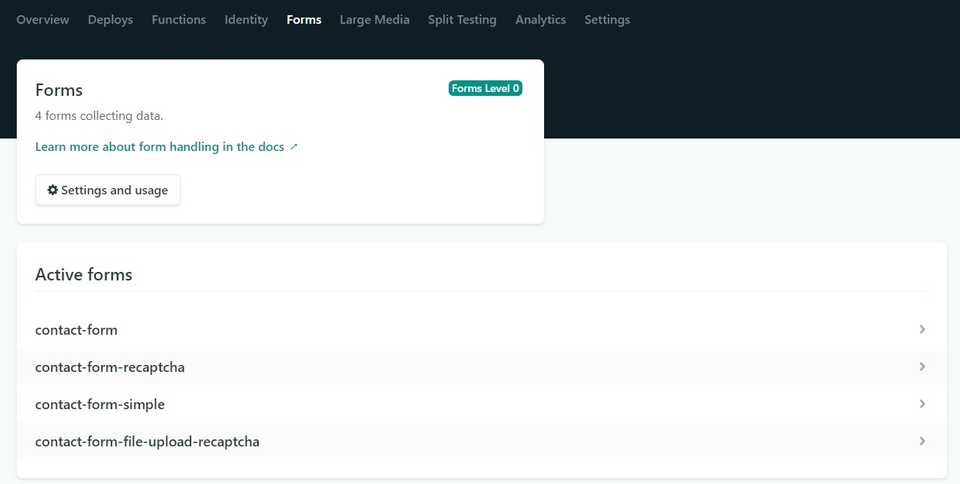
📝 Setup Netlify Form submissions
-
Go to Forms and check if they are all visible there - if not make sure they have unique names.

🧐 Tips
Netlify Recaptcha: If you’re using the:
<form data-netlify-recaptcha="true"></form>element to add our recaptcha, you can only have one form using this. If you create multiple forms, receiving submissions will not work.
Test - first submissions
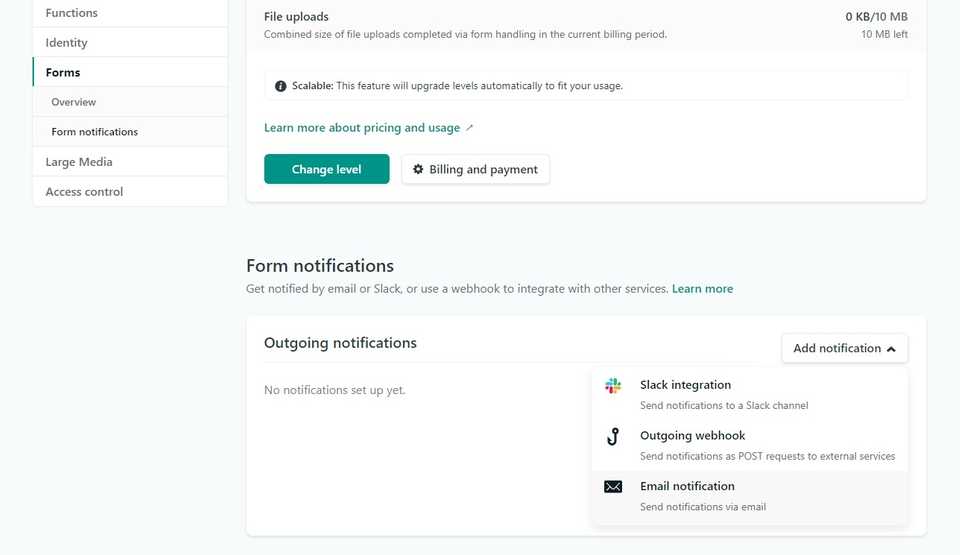
- Go to Site settings / Forms / Form notifications and Add notification.
-
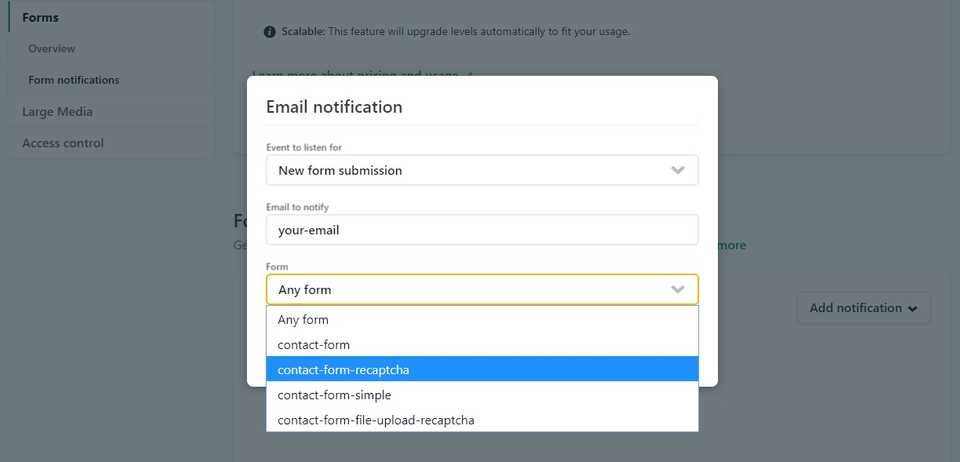
Choose Email notification.

- Add Email to notify -
your-email -
Choose Form

-
And Save !
we are ready to test if everything works
Netlify Form
#header h1 a {
display: block;
width: 300px;
height: 80px;
}<div hidden>
<label>
Don’t fill this out if you're human:
<input name="bot-field" onChange={this.handleChange} />
</label>
</div>